Product variations in WooCommerce allow you to combine multiple similar products into one listing, for example, different sizes or different colours.
Products must have their “Product data” set as “Variable product” to enable the product variations tab. These variations are managed on a per-product basis and rely on product attributes to define the difference in each variation.
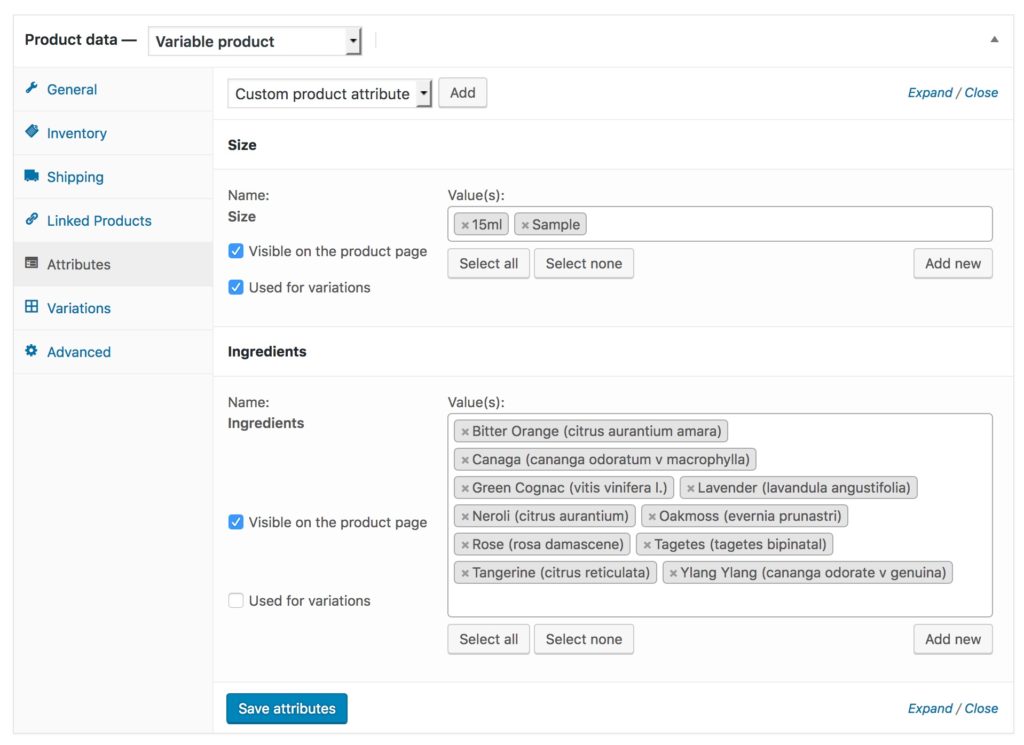
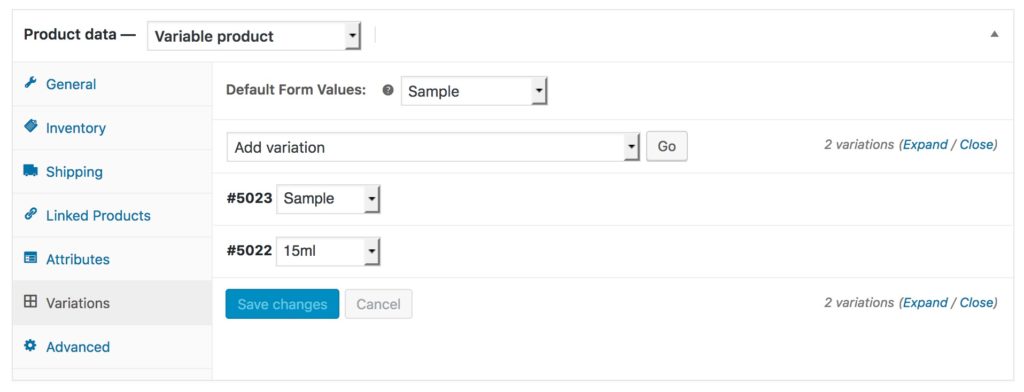
Have a look at the two screenshots below showing an example of product attributes and product variations from Arianrhod Aromatics.
You can see in the Attributes tab that this particular product has a size attribute set with two options, 15ml and Sample. You can also see the “Used for variations” checkbox is selected. If this checkbox is not selected then the attribute will not contribute to product variations.
In the Variations tab, you can see that these two size attributes have been used to define two product variations, enabling customers to make a choice between two physically different versions of the same product.
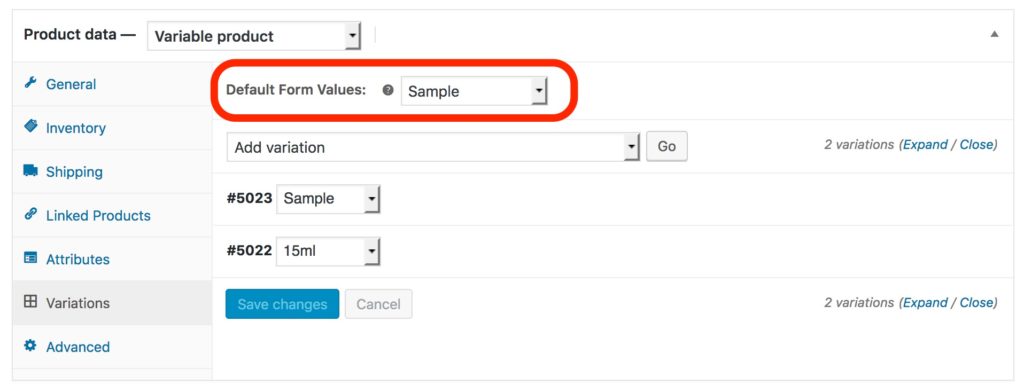
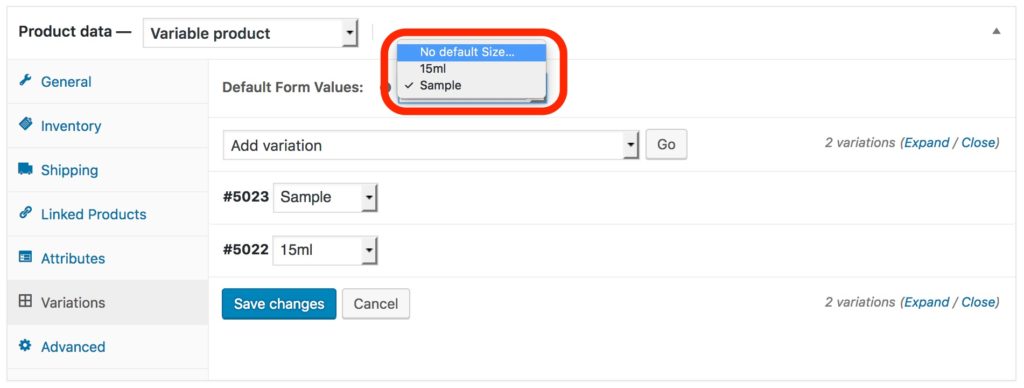
Setting the default variation
The default variation is the option that will be pre-selected for a customer when they are browsing your product page. You can choose not to select a default variation, but the caveat is that the Add to Cart button will be greyed out until a variation is selected. By choosing a default, a customer is able to instantly purchase the product if the default option is what they want.
Tip:
You must create the variations before they will be available to select as a default option.
Edit an existing variation
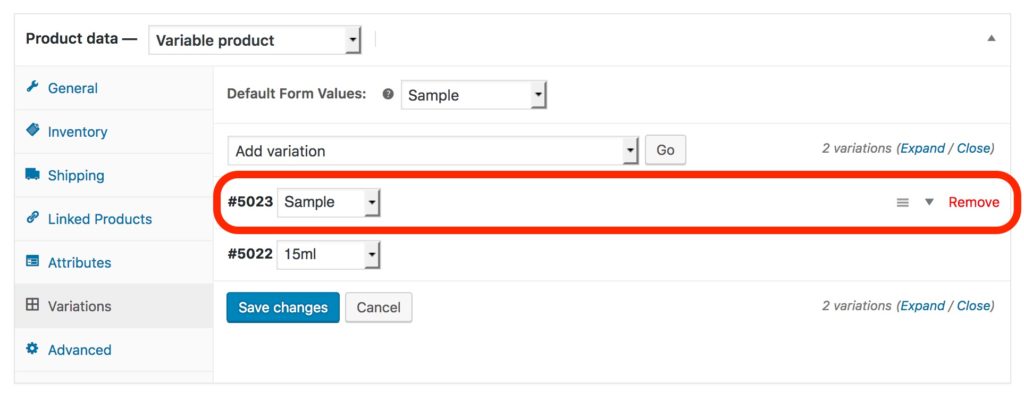
To modify the details of an existing variation, hover over the one you wish to edit.
When you move your mouse over a variation, the context menu will appear to the right like in this screenshot.
Click the drop down to change what attributes are being used in this variation.
Click the red “Remove” link to delete this variation.
Click and drag the hamburger icon to rearrange the order the variations display in.
Or, click anywhere else in the variation row to expand the variation options.
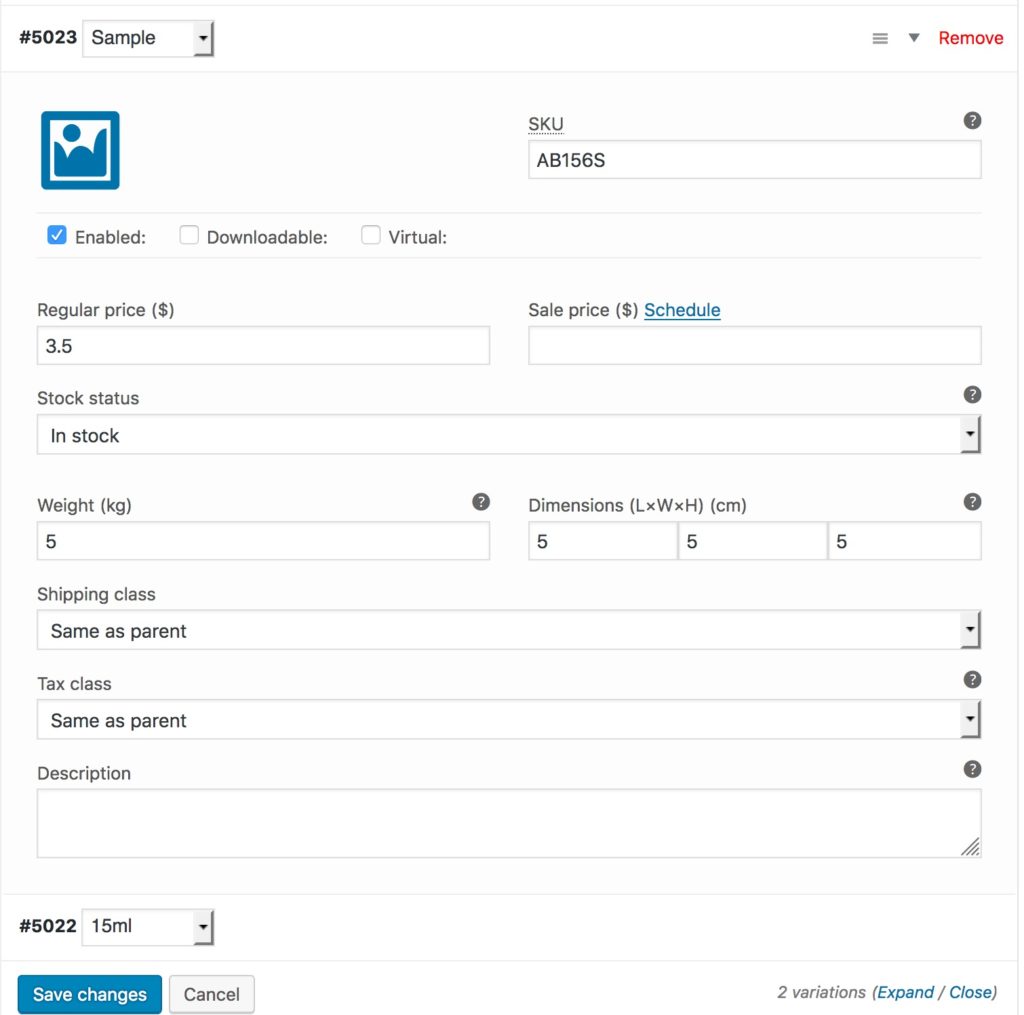
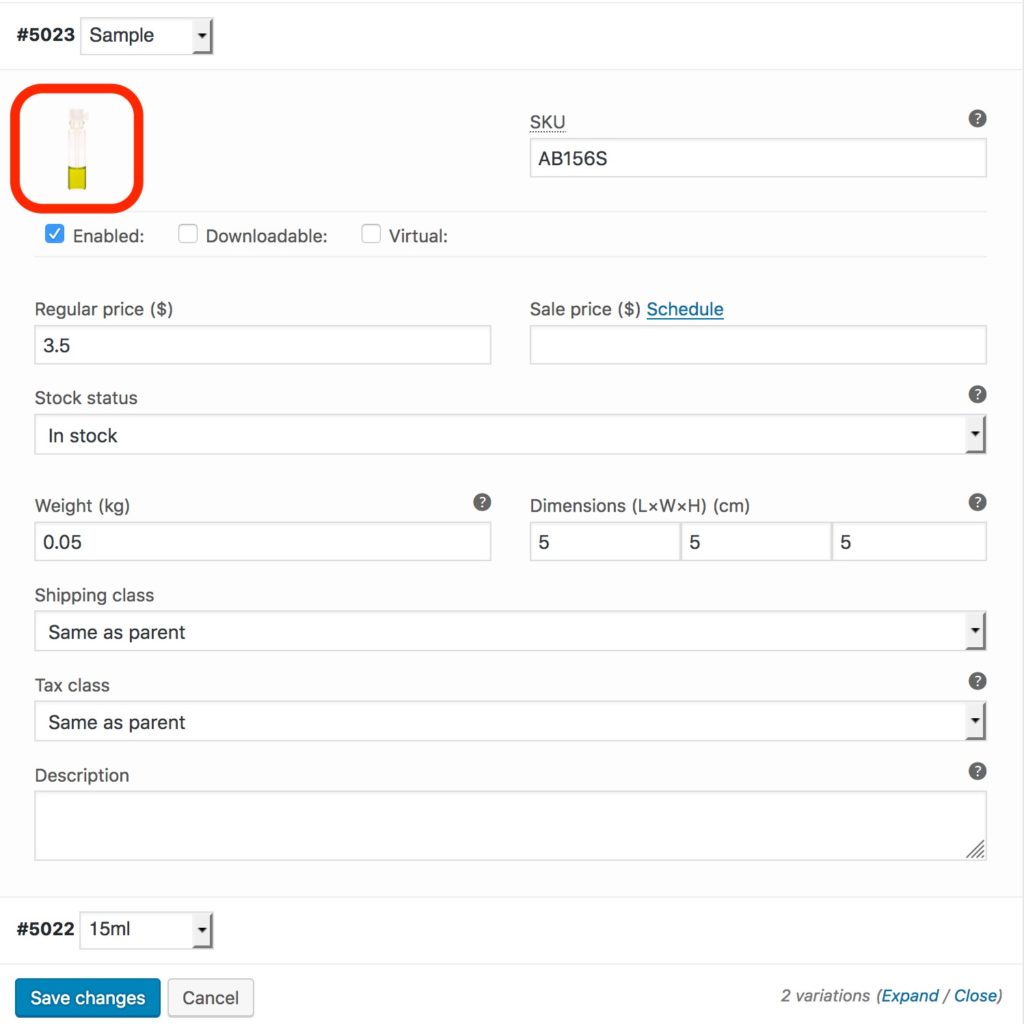
Edit or fill out any fields that you need to for this variation. The fields are:
- SKU: Your product code for this variation.
- Enabled: Whether or not this variation is active.
- Downloadable: If this product is a digital download.
- Virtual: If this product is a non-tangible product, such as access to a digital course.
- Regular price: Your normal selling price for this variation.
- Sale price: A special offer or deal on the product that will show up as a reduced price on the front end. You can also set a start and end date for the sale price by clicking the “Schedule” link.
- Stock status: Is this variation in stock, out of stock, or on back order?
- Weight: How much does this product weigh? This is used in most shipping calculations.
- Dimensions: What are the measurements of this product? This is used in some shipping calculations.
- Shipping Class: This is a method of categorising products to apply different rules to them. Select a shipping class if appropriate, or leave it the same as the main product setting.
- Tax Class: Set a different tax status for this product if it is different from the main product setting.
- Description: Set a completely different description from the main product description if you need to.
- Image: Set a different image for this variation (explained in more detail in the next section).
- Save Changes: Make sure to save your changes after you are finished.
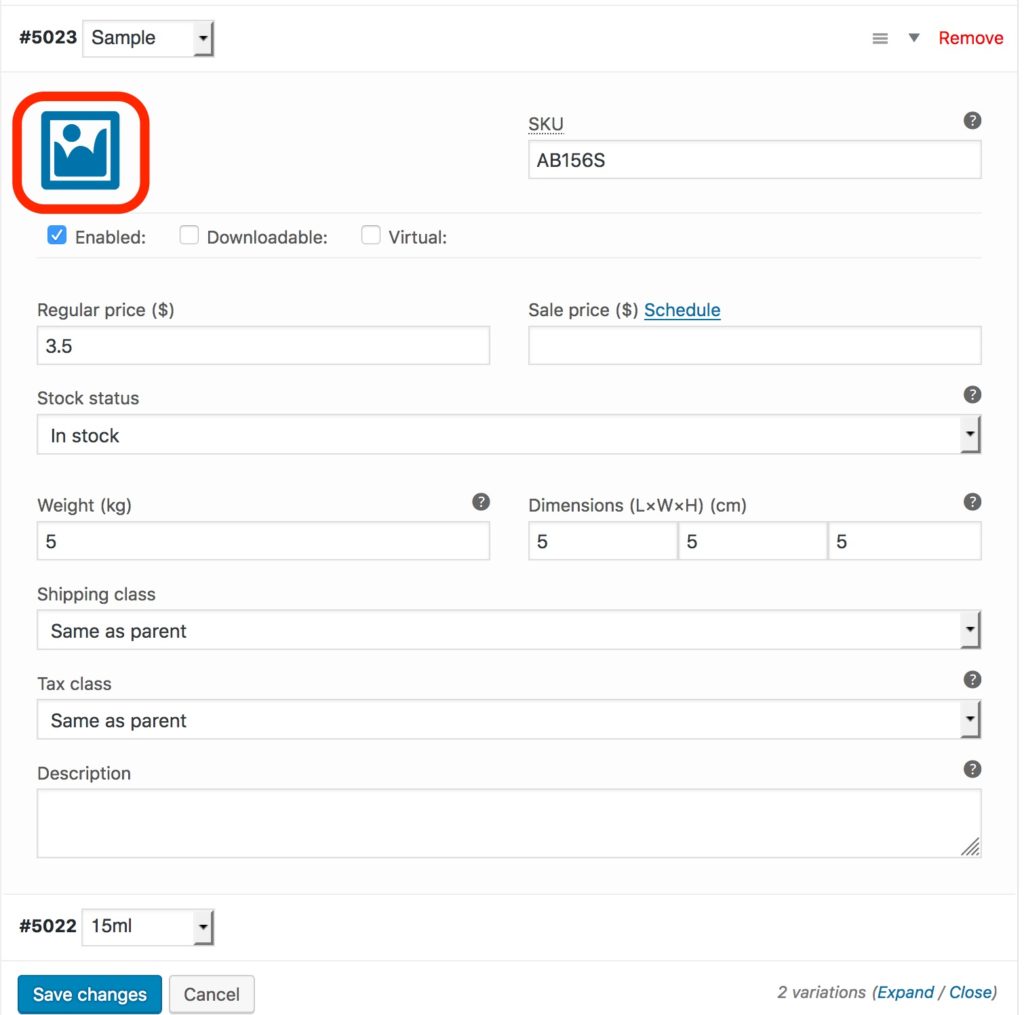
Change or add a product variation image
The blue photo icon in the top left of the variation form represents “No image”. In other words, if this icon is visible, then you don’t have a custom image set for this product variation and it will use the main product image.
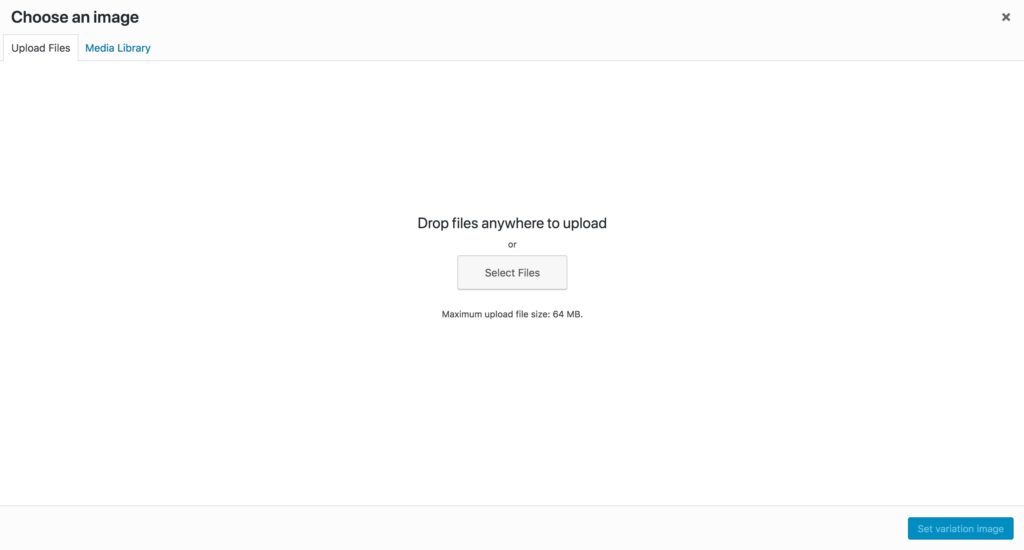
To set a custom image for this product variation, click the icon to bring up the media selector.
The default media selector view will allow you to upload an image. Do so by clicking the “Select Files” button and then locating the files on your computer, or by dragging the files into the window. Once they begin uploading, you will be automatically switched to the Media Library view.
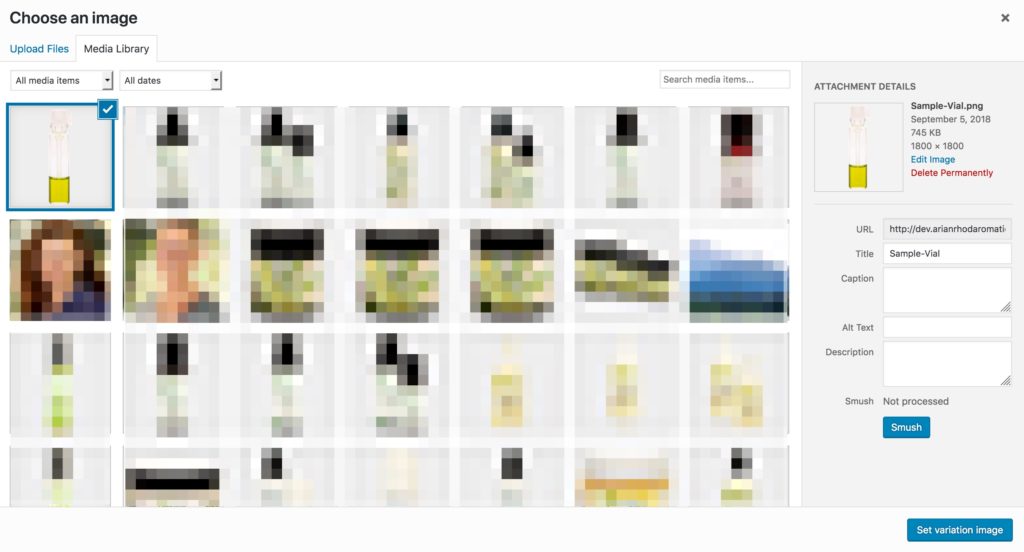
If you know the image is already uploaded, or think it might be, click the “Media Library” tab at the top left of the window to go straight to the media library and browse your existing images.
If you upload a new image, it will be selected by default, represented by the blue tick box in the top right corner of the image.
If you are selecting an existing image, find it in the media library by scrolling through the images, or using the search box.
Once you have an image selected, it will expand on the right-hand size to show you the image details and allow you to set a Title, Caption, Alt Text and Description.
If you are going to use the same image for many products, set a general title and alt text. If you are only using it in this one place, be more specific. For example, a general title might be “Sample Vial” where a more specific one would be “Arianrhod Aromatics Isabeau perfume oil sample“.
Make sure to at least enter the Title and Alt Text as these are the two most useful tags in the backend and for search engines.
Once you have entered the appropriate text, click the blue “Set variation image” button in the bottom left of the window.