How to create a custom unsubscribe button in SharpSpring emails
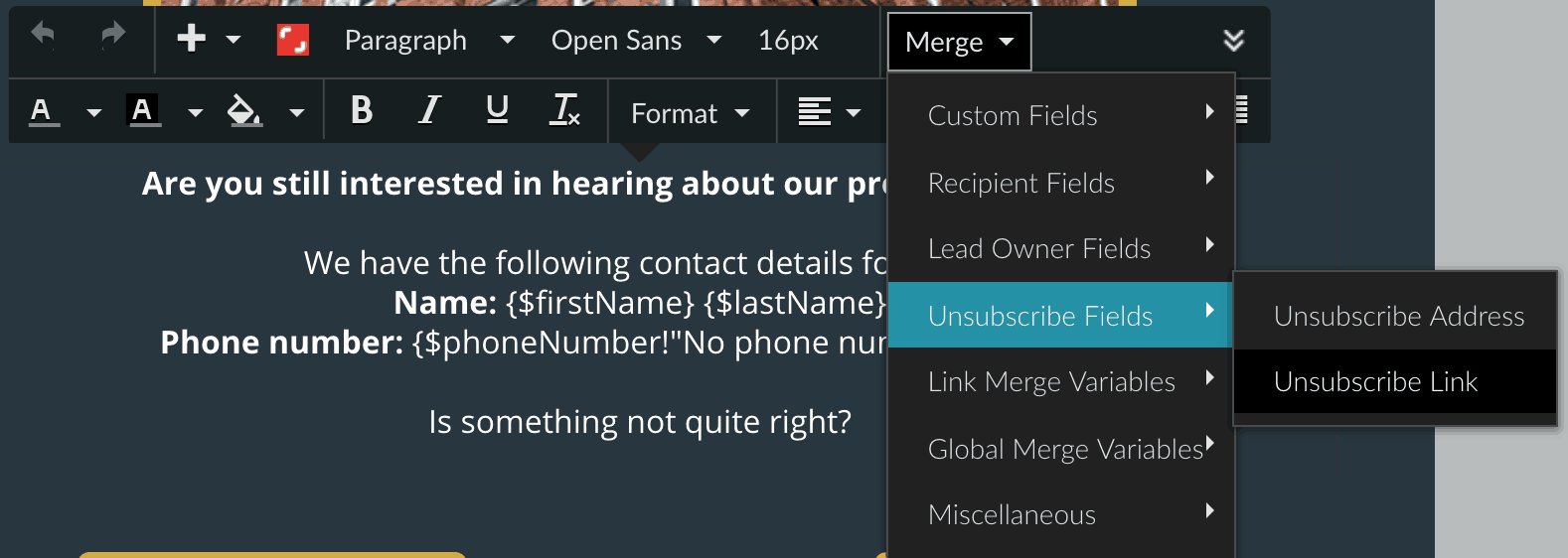
SharpSpring comes with a lot of lesser-known but great functionality built right into the email editor. Making a custom unsubscribe button is one of those things. It’s really easy to do, but the solution might not seem that obvious. 1. Design your button Add a button to your email using the SharpSpring button element and … Read more